The use of a global keyboard short-cut to access a command palette has become a common pattern in many apps such as VS Code, the Mac Operating System, and even your browser's Developer Tools. Adding such a UI affordance for power users makes sense for data focused apps such as what might be built with ZingGrid or ZingChart.
Enter Ninja Keys.
The Ninja Keys library by Sergei Sleptsov provides an easy way to add command palette support using a web component (link) to just about any web app. As an experiment let’s see if we can add it to ZingGrid to make grid commands super easy.
Creating a Simple ZingGrid Demo
To include ZingGrid in our demo, we will first download the library from the ZingGrid website and include it as a plain module script tag in our document <head>.

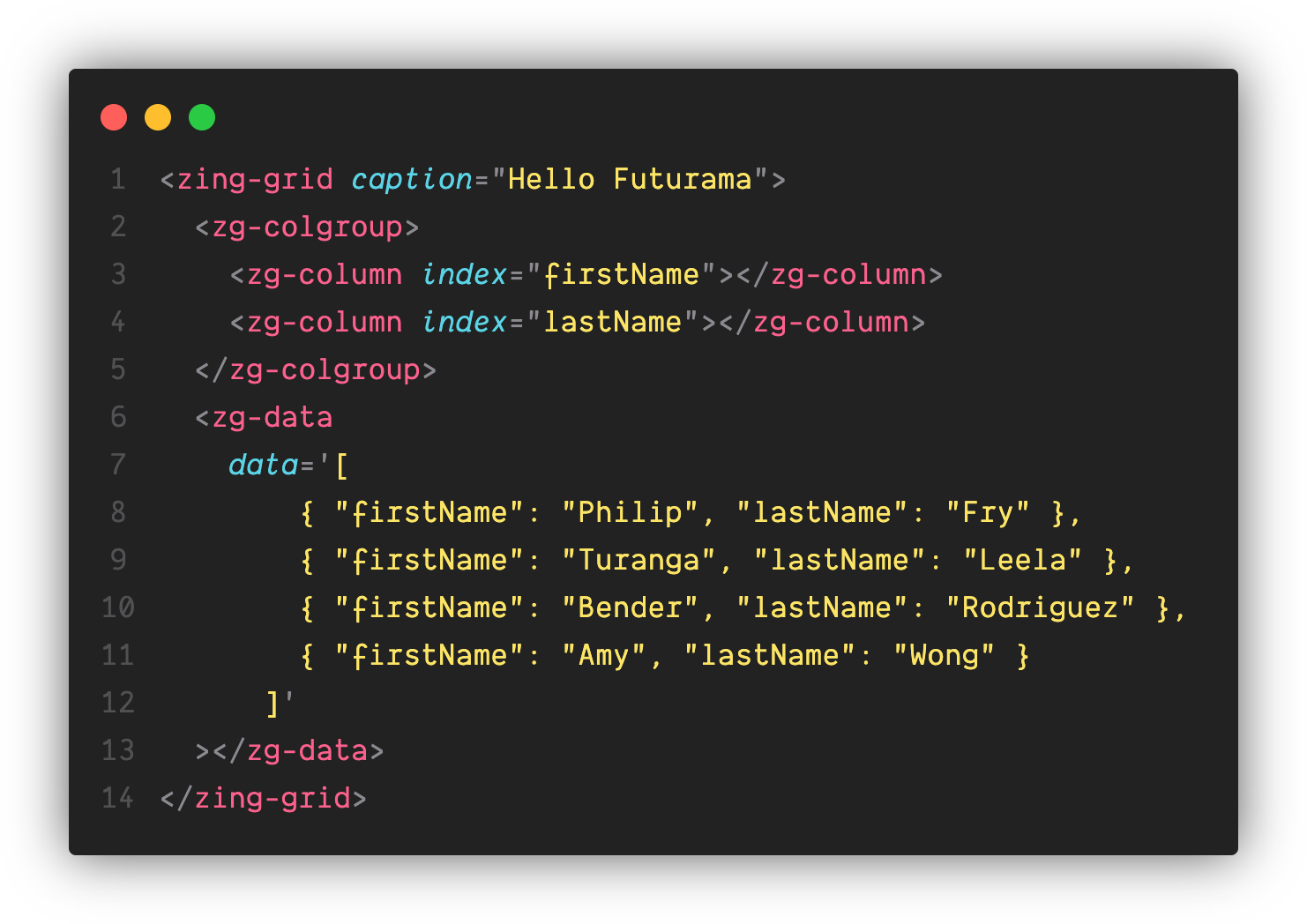
Next in our <body> we'll create a simple 2 column grid containing first and last names of fake people.

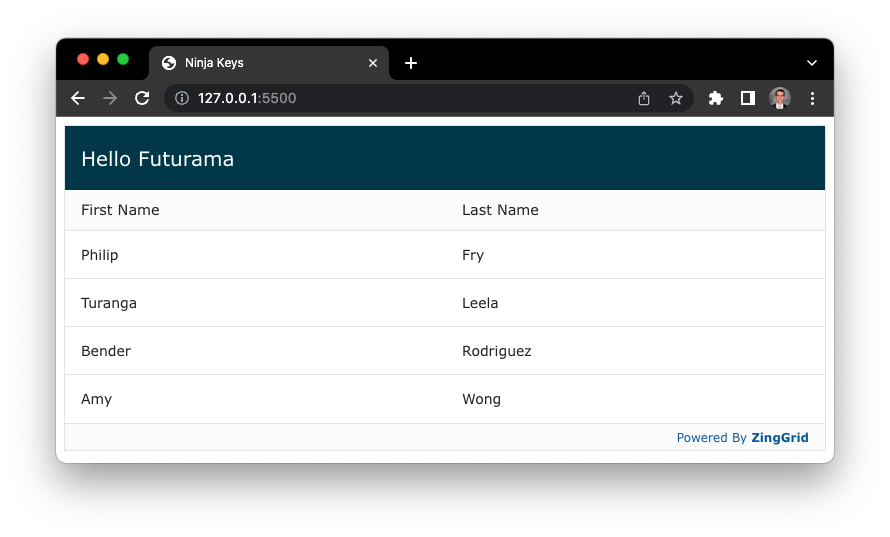
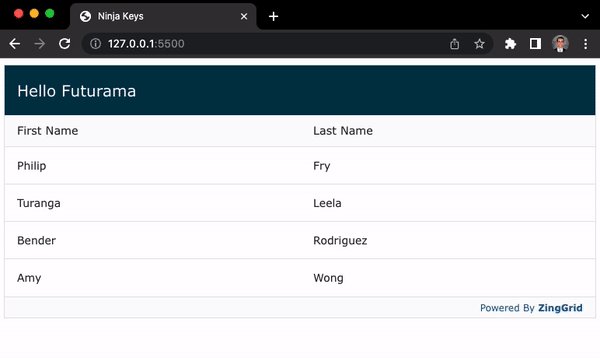
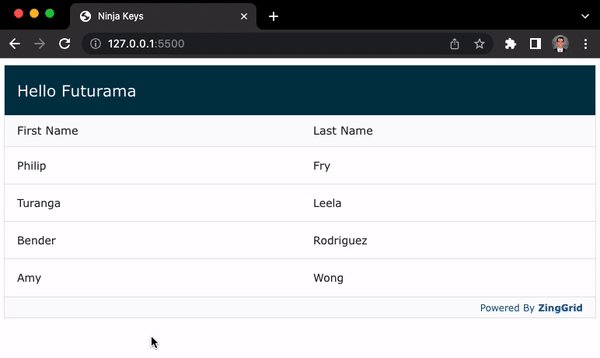
Then after saving that code, when we open it in our browser it should render something like this:

Adding Ninja Keys to the Demo
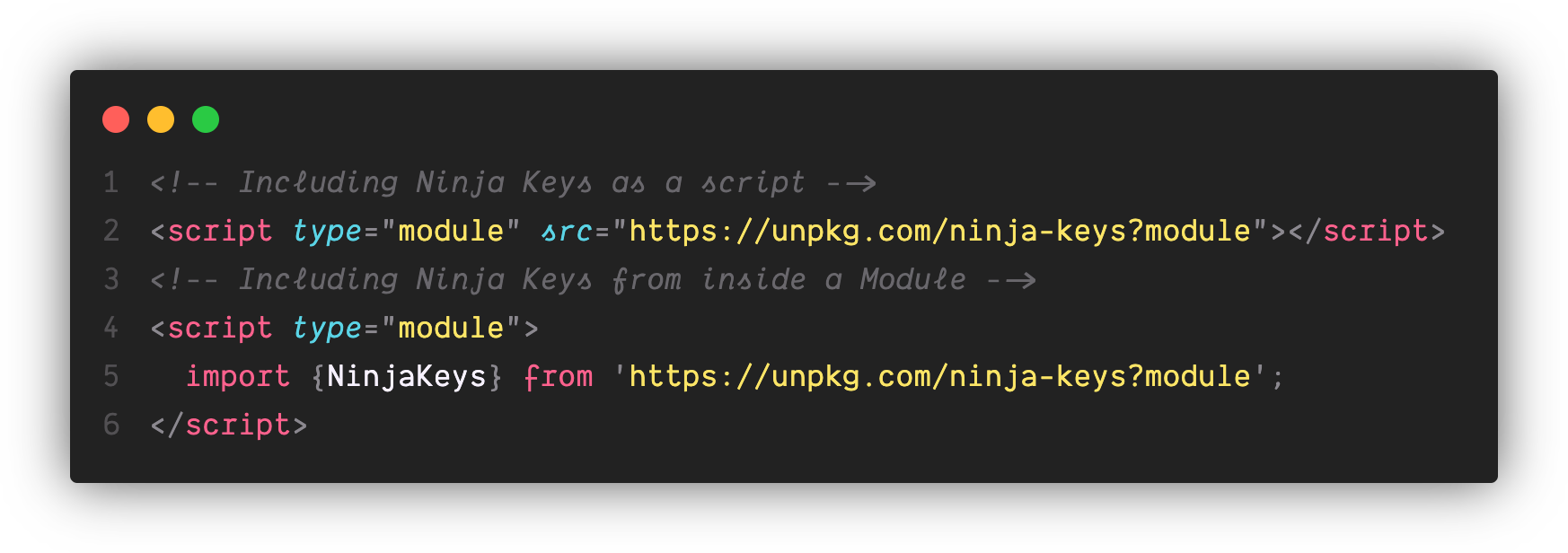
To add Ninja Keys to the demo, first the library code needs to be included in the document. We can do this one of two ways: As an individual script module, or through an import statement within an existing module. For now, we'll use the former.

The only other bit we need to add is the web component <ninja-keys> somewhere in our document's <body>. Simple as that.

Adding Shortcuts to Ninja Keys
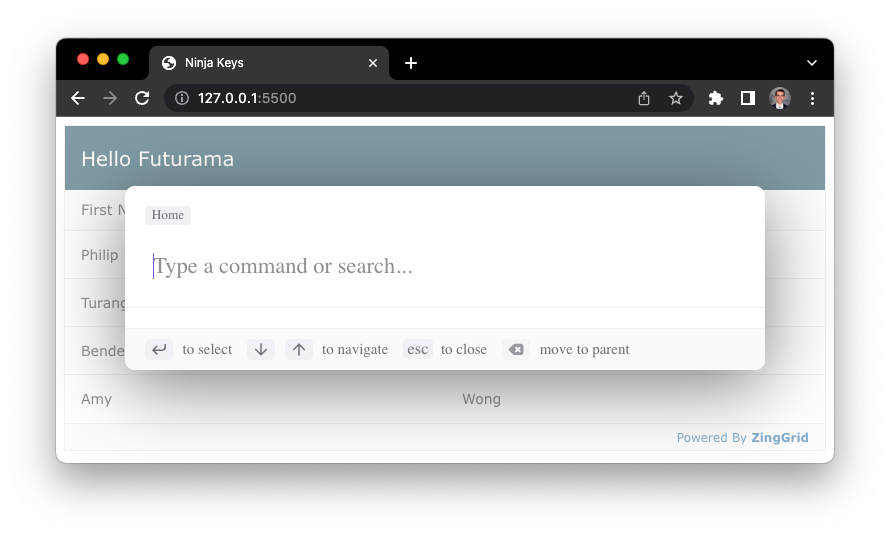
As it stands initially, when we hit CMD + K (CTRL + K on Windows) there are no commands we can execute, which makes sense. We haven't told Ninja Keys how to interact with ZingGrid!

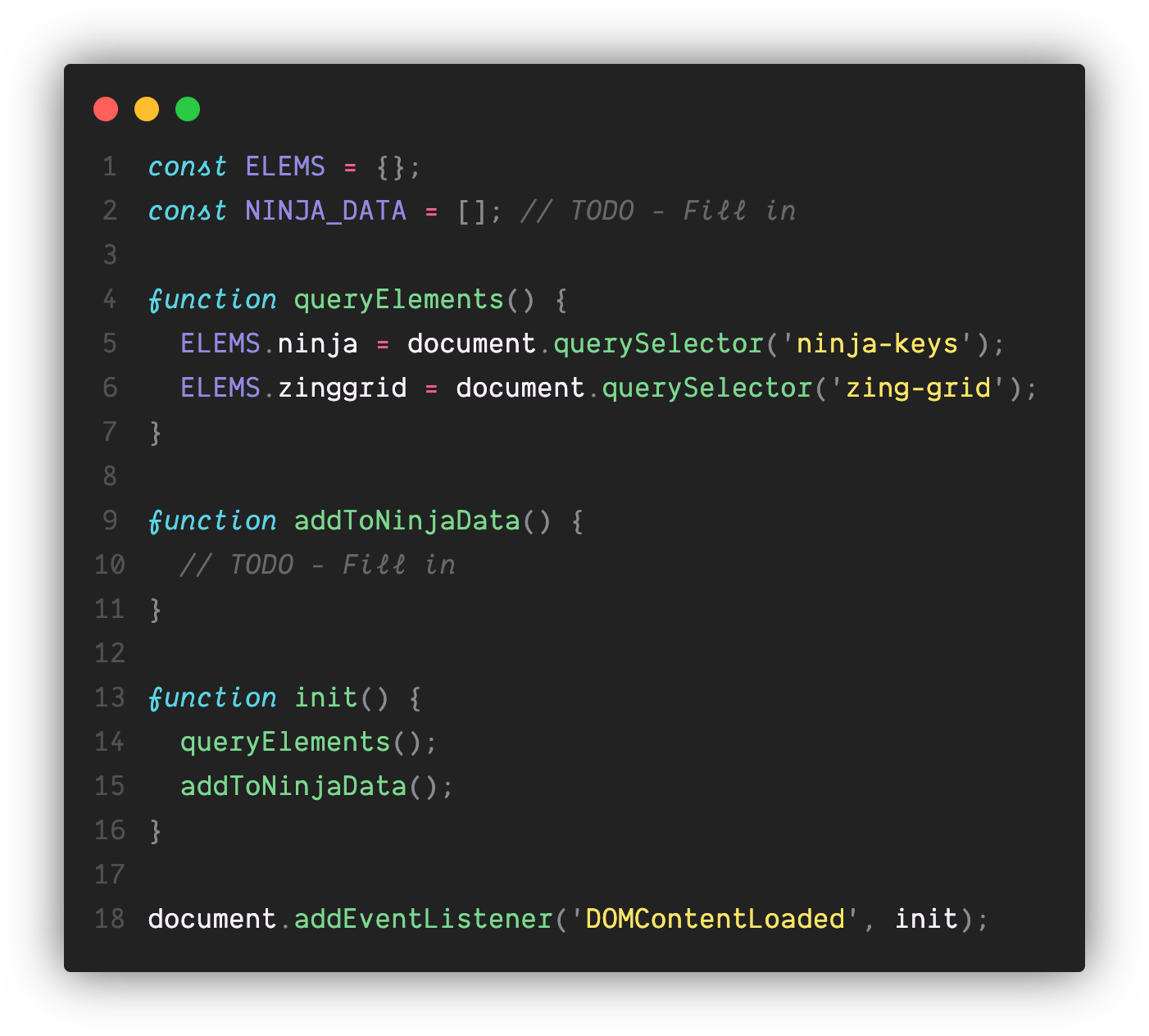
To start adding shortcuts, first let's stub out a simple script module that will query any elements we need (in this case, just <ninja-keys> and <zing-grid>) and then add the array of shortcuts objects to that queried Ninja Keys element.

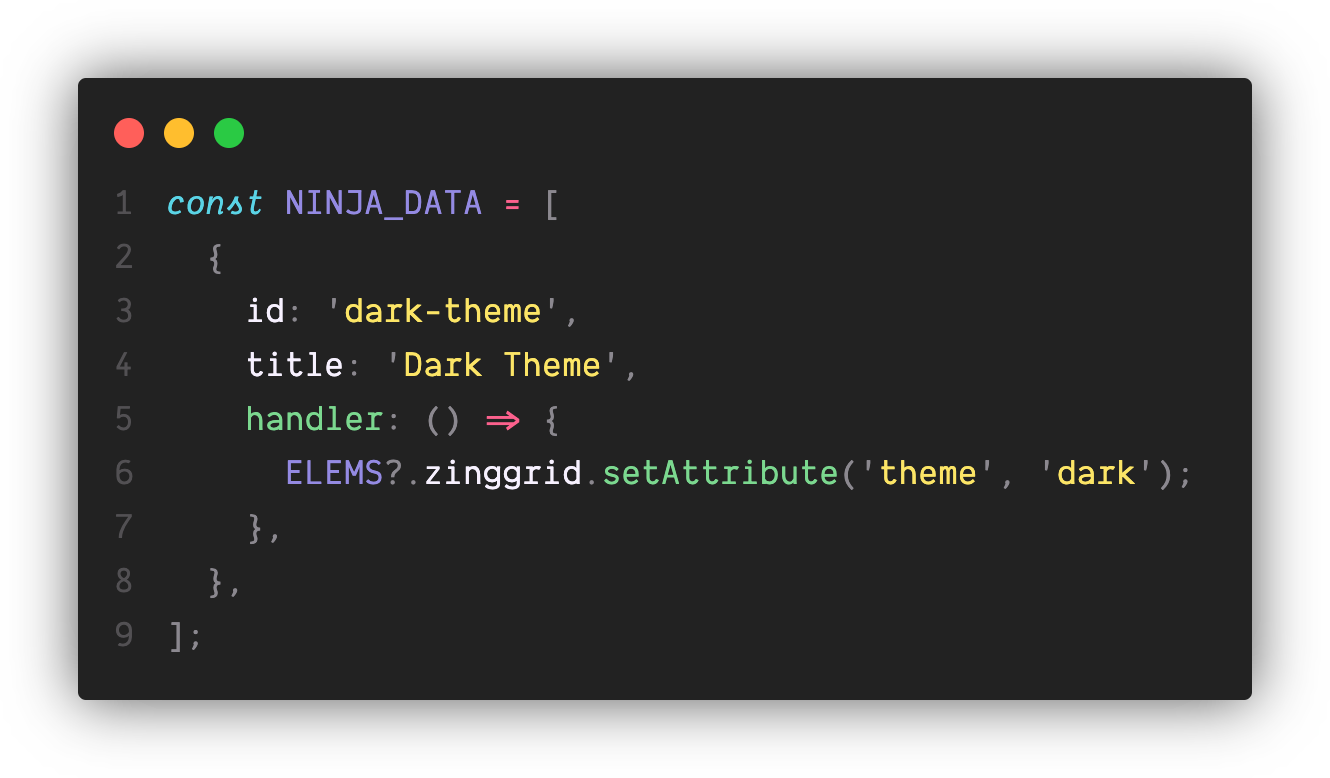
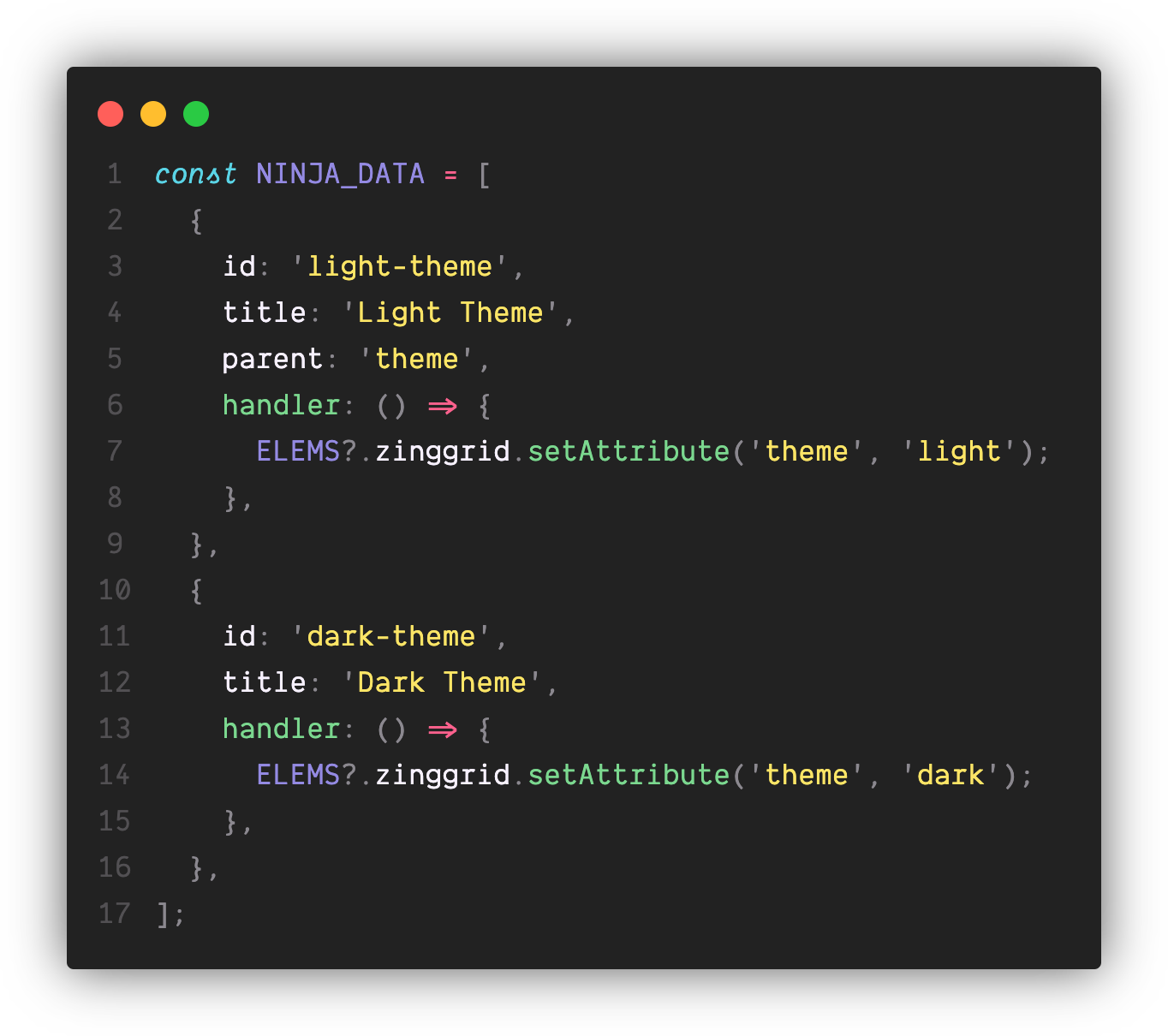
Next, let's add our first shortcut object to the NINJA_DATA array.
Shortcuts objects contain metadata about the shortcut such as a unique ID, a title to display, any parent shortcuts if it's nested, and a handler function to call when the shortcut is selected (among other things - to view all of the available options check out the Ninja Keys documentation here).
For now we'll create a shortcut to change the theme of the ZingGrid to "dark" . Luckily, to do that all we have to do is set the theme attribute on the <zing-grid> element to dark .

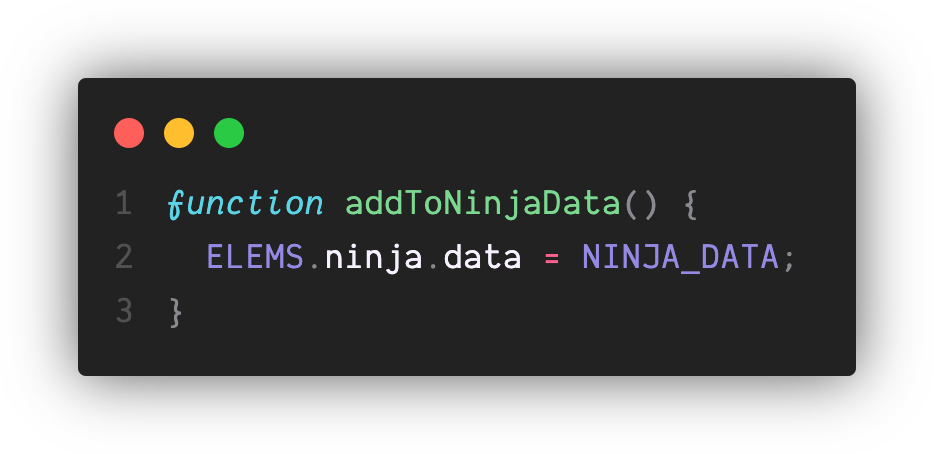
Next we have to fill in the addToNinjaData() function we stubbed our earlier which will give this data to the <ninja-keys> element that we queried earlier. Luckily the <ninja-keys> API gives us a simple data property we can set.

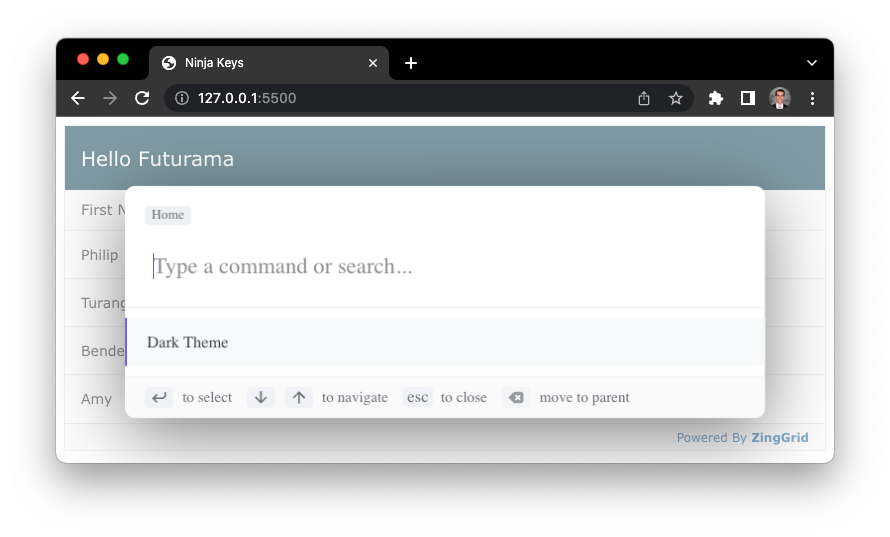
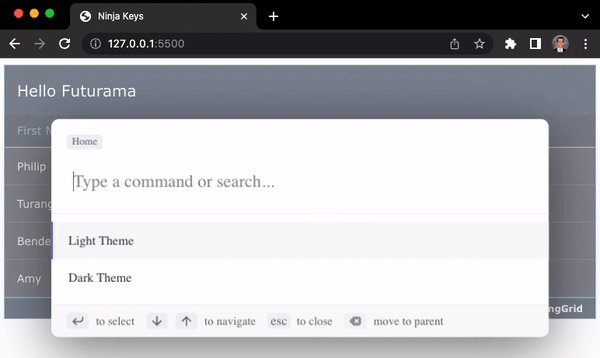
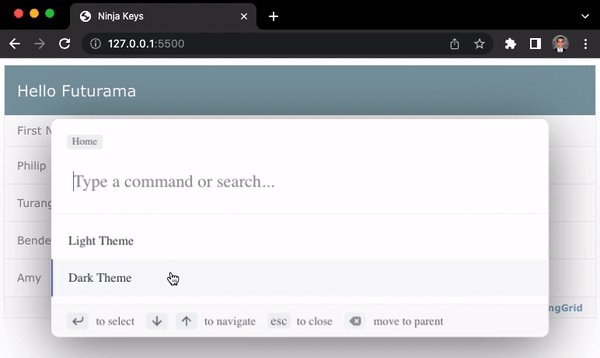
And now when we hit CMD + K to bring up our shortcuts menu we see our Dark Theme shortcut given as a suggestion

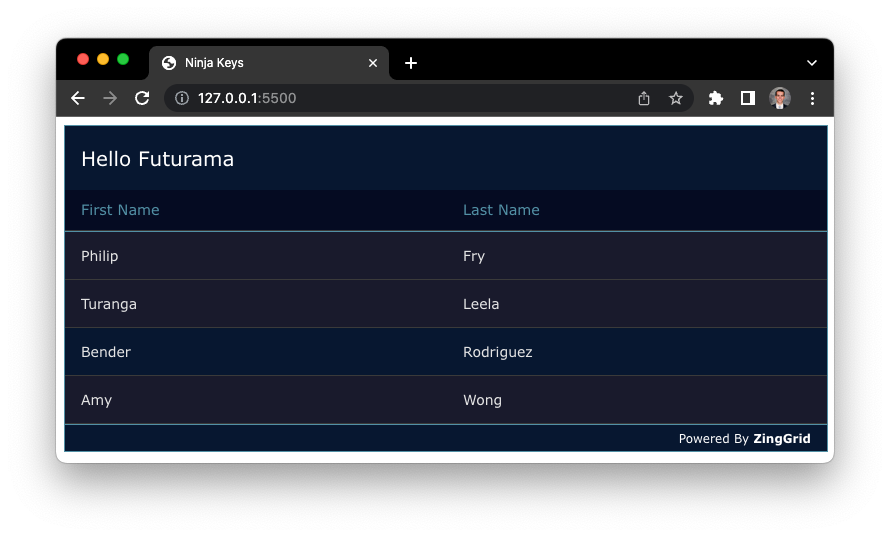
And selecting it turns our <zing-grid>'s theme dark!

While this is certainly exciting, we should also add a way to change the theme back to light.

End Result

Next Steps
Adding additional commands is as simple as adding objects to the NINJA_DATA array we created earlier. If you'd like to make shortcuts that are a bit more complex or are nested, definitely check out the official Ninja Keys documentation.
ZingGrid has an incredibly extensive API and the documentation to back it up, so the shortcut possibilities are limitless.
Some Final Thoughts
Since ZingGrid is written with plain web technologies and does not rely on external frameworks or libraries, the interop with similarly minded libraries is a breeze.
Interested in having a command palette as a built in feature of ZingGrid? Let us know at support@zinggrid.com or chat with us directly via our online chat at https://www.zinggrid.com