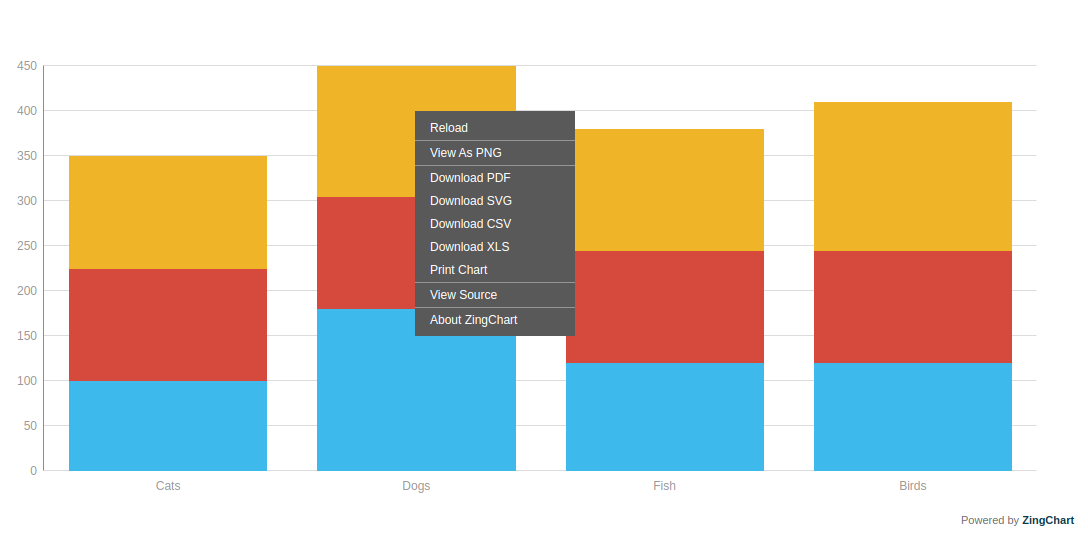
The ZingChart context menu is what appears when you right-click on an area of the chart. It allows for further chart interactions such as reloading the chart, viewing it as an image, printing the chart, and more. With ZingChart, you can enable or disable various context menu items, as well as create your own custom items.
In this blog post, we shall hide the "View Data Table" option from the context menu as an example.
Inside the gui object in the chart config, you can enable or disable existing context menu items with the behaviors array or create custom menu items and/or display a context menu button with the contextMenu object. Please refer to the context menu tutorial for more information.
gui: {
// Context Menu Customization Here
behaviors: [
{
id: "ViewDataTable", //built-in id
enabled: "none" //sets visibility to hide
},
]
},
After hiding "View Data Table", the resulting menu should look like this.

Here is a demo you can use for reference.
Conclusion
We hope this article has provided some useful information on our ZingChart software capabilities. If you have any questions or have encountered a specific issue you're having trouble with, please let us know via chat or email at Zingchart.com!
Interested in learning more about ZingChart or trying it out for yourself? Let us know at support@zingchart.com or visit us at https://www.zingchart.com and chat directly with our team!