
We at ZingChart have been hard at work, creating a TypeScript Definition File and Angular component for our library!
ZingChart — The only data visualization library you’ll need
ZingChart is one of the original JavaScript charting libraries, and continues to innovate and improve on its feature set. With over 35 different chart types, a rich API of methods/events to integrate with, and a dedicated support team, ZingChart provides an all-in-one solution for your data visualization needs.
ZingChart has over 35 different base chart types and hundreds of configurations

Typescript Definition File
For starters, we recently created a TypeScript definition file for the ZingChart library. All of the typings for our JSON configuration are now readily available, with descriptions for each attribute. This allows our developers who use TypeScript in their applications to validate their chart configurations with ease. This works well with IDEs, such as Visual Studio Code, that support type-ahead with descriptions. It is automatically included in our zingchart-angular component.

Getting started with Angular
If you don’t have an Angular Application, you can easily set one up with the angular-cli
$ ng new my-app
First we add the package to our Angular Application via NPM:
$ npm i zingchart-angular
We then add our chart module to our App's module.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { ZingchartAngularModule } from 'zingchart-angular';
import { AppComponent } from './app.component';
@NgModule(
{
declarations: [ AppComponent ],
imports: [ BrowserModule, ZingchartAngularModule, ],
bootstrap: [AppComponent]
}
)
export class AppModule { }Inside of the app.component.ts, we define the look and feel of our chart. We can use ZingChart's TypeScript Definition file to validate the JSON config:
import { Component } from '@angular/core';
@Component(
{
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
}
)
export class AppComponent {
title = 'zing-app';
config:zingchart.graphset = {
type: 'line',
series: [{ values: [3,4,5,5,6,7,5,3] }]
};
}Finally, we add our chart into our markup inside of app.component.html.
<div> <zingchart-angular [config]="config" [height]="500"></zingchart-angular> </div>
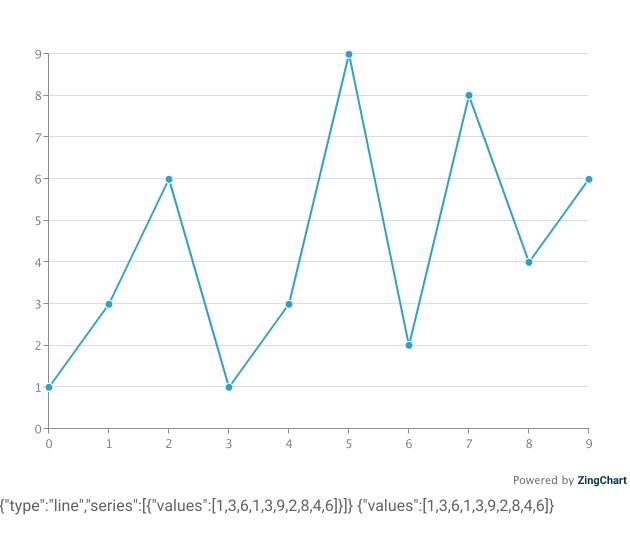
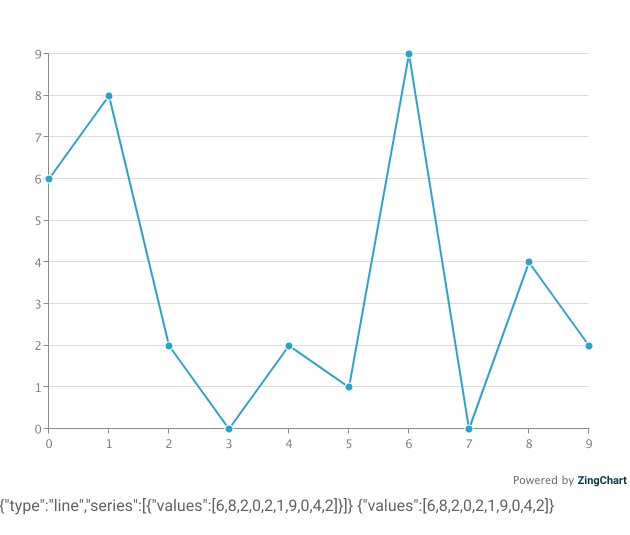
That was it! Only a few lines of code, and we have a fully reactive chart that updates when your data does.
Reactivity
The zingchart-angular component is reactive to all of its properties — from the chart configuration to the data. If any changes are sent to the component, the chart is re-rendered automatically.

Events and Methods — Tying your app together with ZingChart
The revised ZingChart component is all about connectivity to your Angular component. Events are automatically bound to the function you provide via props, and all available ZingChart methods are available when you access a specific component via refs.
Events
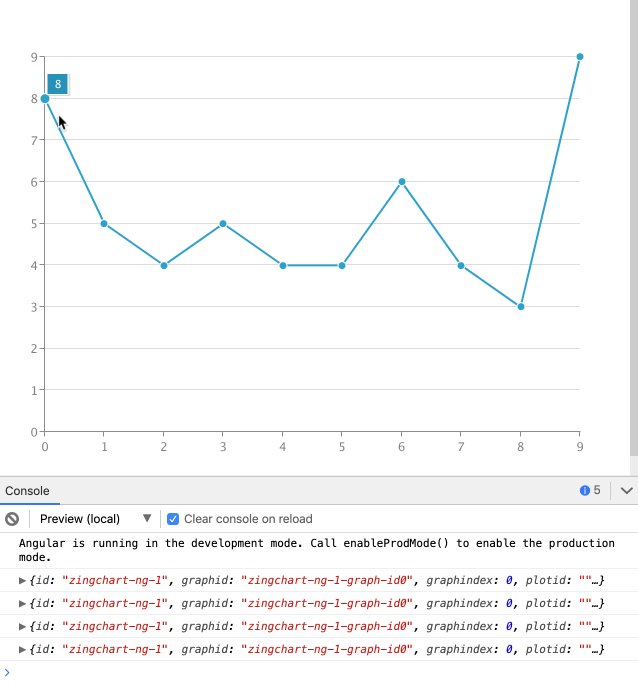
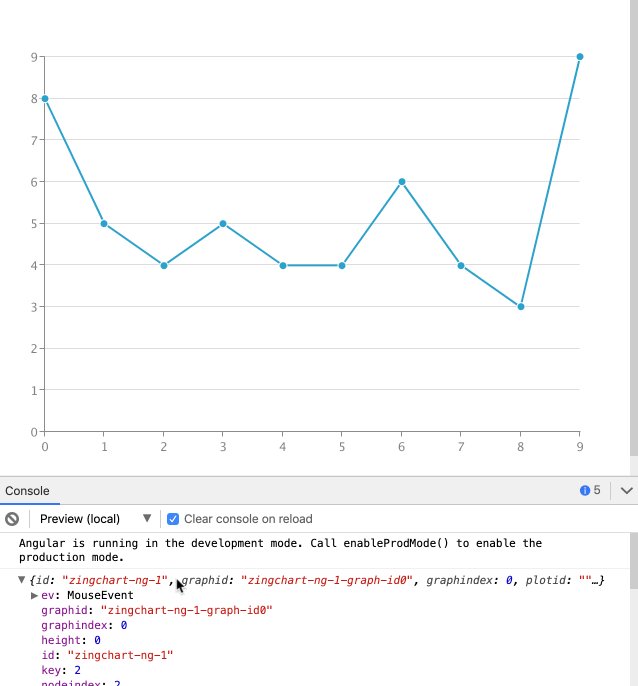
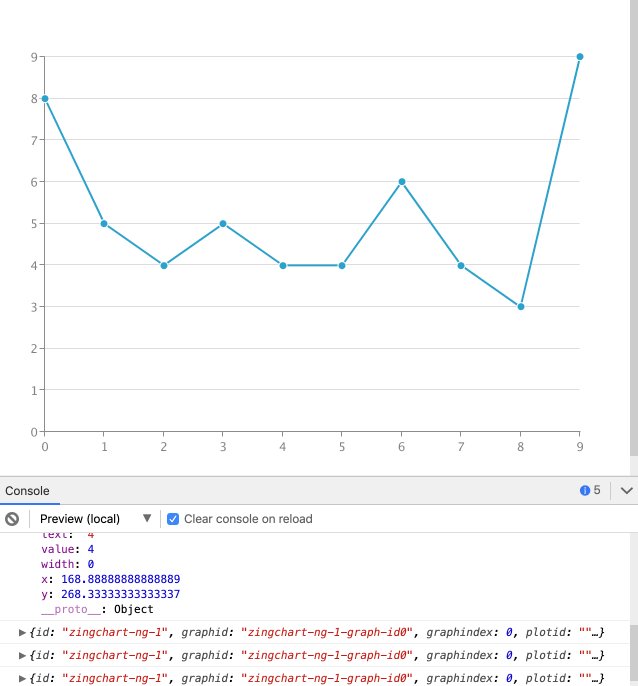
By binding a function to a known ZingChart event prop, we can perform custom actions when a chart emits an event. In the example below, the event node_mouseover is emitted and its contents are displayed.
<zingchart-angular [config]="config" [height]="300" (node_mouseover)="onNodeMouseover($event)"></zingchart-angular>
I highly recommend checking out all of ZingChart's events to see what is available to you.
Methods
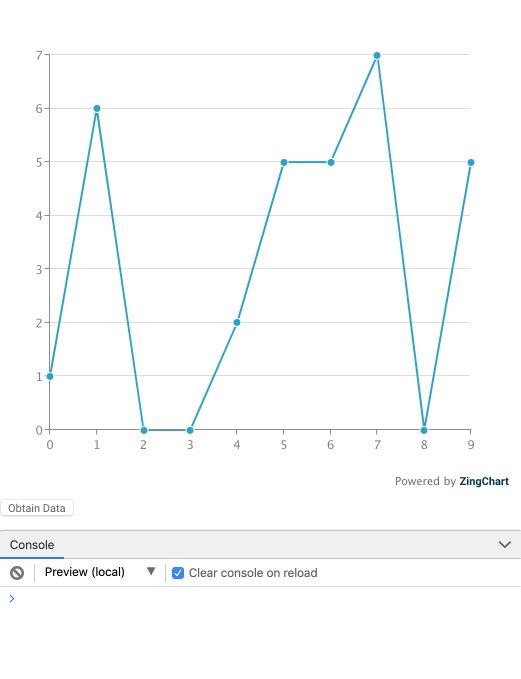
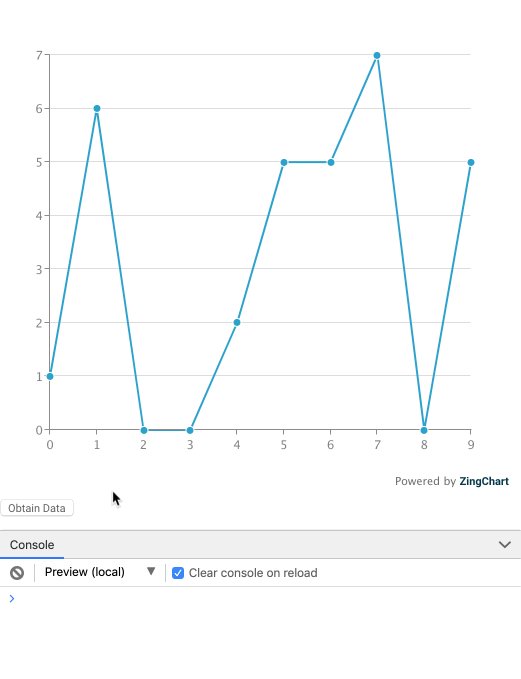
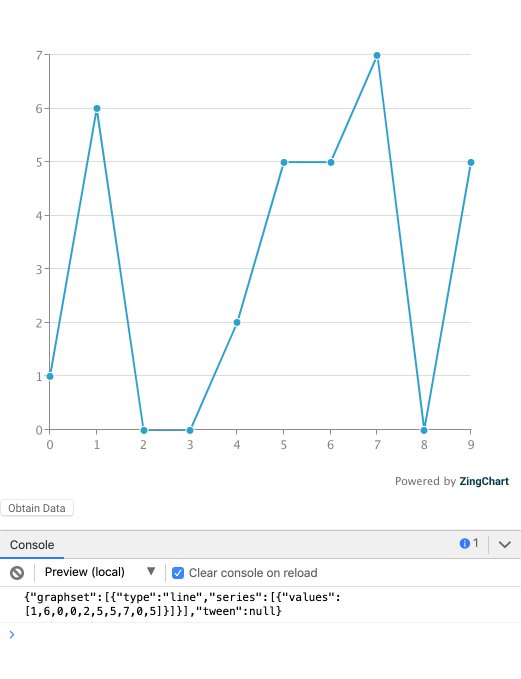
Methods can be called when a ref is given to the component, and a known method is called from the instance of the component. Below is an example of dynamically adding a plot, from a custom button created in Angular.
<zingchart-angular #chart1 [config]="config"></zingchart-angular> ... export class AppComponent { ... obtainData() { console.log(this.chart.getdata()); }
I recommend reviewing ZingChart's available methods.
Get Charting!
With a better understanding of ZingChart and its Angular component, all you need is to include it into your application. Head over to our GitHub repository for the full documentation of the component.