New to the world of JavaScript charting? This area of development can be daunting, especially if you have not spent a lot of time with Excel or other data visualization apps. But the ZingChart team has assembled a list of terms with easy to understand explanations to help you get started, whether you’re using ZingChart or another JS charting library.
How We Chose JavaScript Charting Terms

At ZingChart, we’ve noticed a pattern about the terms users commonly ask about when starting out with JavaScript charts. This post is intended to clarify the meaning around some of these terms (or in some cases, how they apply within ZingChart). A lucky side effect for those of you who read this post is that you might just learn about some features you didn’t know about, but will help you out when you move from beginner to expert.
1. Series
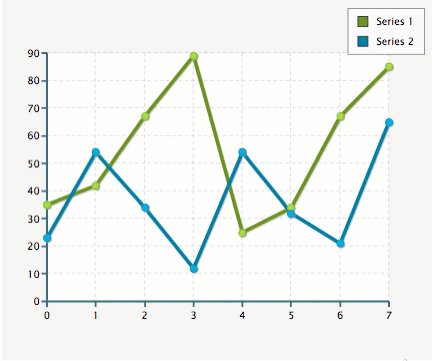
In the charting world, “series” refers to the data you provide when creating your chart. While the formatting might vary from chart type to chart type, data is generally provided in a series array, with each dataset in its own object.

If you’re unsure of the proper series format for your chart type, we recommend checking out the associated chart type article or the handy Default Data Format tool we developed for your reference.
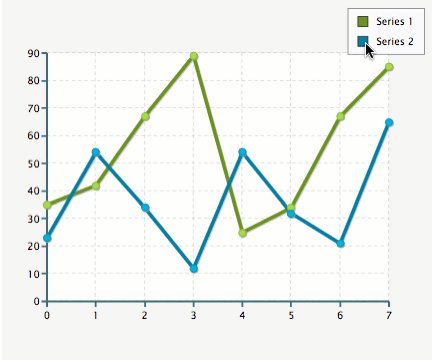
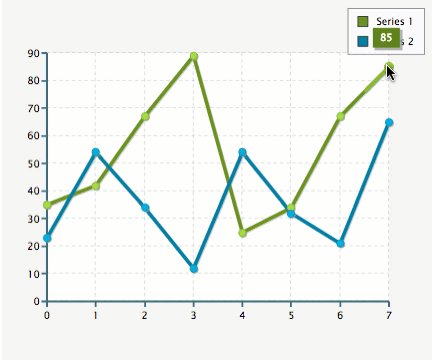
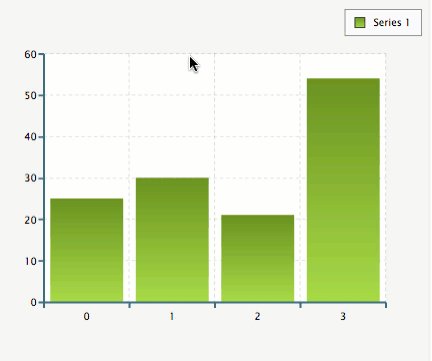
2. Legend
Legends can act as a chart’s map or guide. They allow users to interact with your chart data, and are often used with scatter charts, line charts, and other x/y-axis charts. Legends display markers that correspond to a specific series or dataset.

In ZingChart, users can click those markers to toggle datasets on and off. You can further customize your legend with headers and footers, as well as incorporate pagination and dragging to allow users to move your legend around your chart. See our Legends Tutorial for further information.
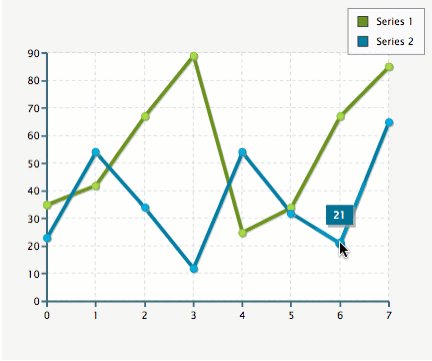
3. Tooltip

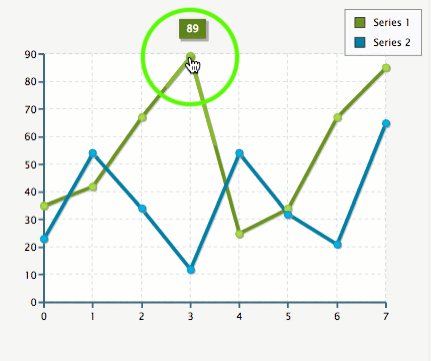
In interactive charts, tooltips are what appear when you hover over a data point on a chart. Like value boxes and crosshairs, they can be used to help viewers better understand your chart data. Tooltips appear by default on most of our chart types. They are highly customizable, and you can style their text (incorporating tokens and rules), background, borders, visibility, and more. See our Tooltip JSON Attributes/Syntax page for a full list of customization options.
4. Drilldown

Drilldown is the term that describes clicking on a plot item in one chart to reveal an additional layer of data in another chart. It is a great way to let your users dig deeper into a dataset that has depth. Different libraries may offer different ways to achieve the drilldown effect, including:
- Parent-child drilldown
- Linked chart drilldown
- Custom drilldown
- Drilldown with overlay
We have blogged about how to accomplish these drilldown methods using JSON and the ZingChart API.
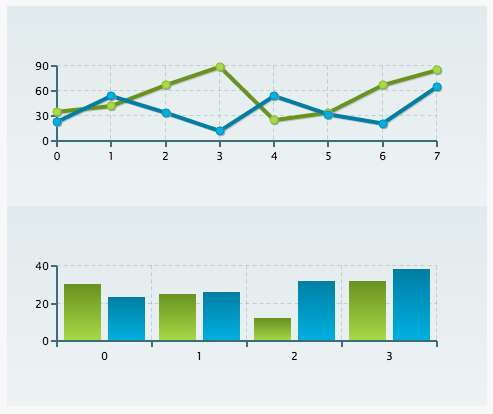
5. Graphset

Graphset arrays become important when creating dashboards and trellis charts. With these visualizations, you’re including multiple charts in a single chart object. The graphset array is what allows you to add and control the sizing and positioning of individual charts.
var chartConfig = {
graphset:[
{
type: "line",
series : [
{
values:[35,42,67,89,25,34,67,85],
},
{
values:[23,54,34,12,54,32,21,65]
}
]
},
{
type:"bar",
series:[
{
values:[30,25,12,32]
},
{
values:[23,26,32,38]
}
]
}
]
};
See our Adding Additional Charts Tutorial, which goes over how to create a graphset array, as well as how to add charts individually. (Which method you choose ultimately depends on what you are trying to accomplish.)
6. Plot
You may know “plot” as another word for “chart.” Within JavaScript charting, “plot” generally refers to how your datasets are graphically represented on your chart. Because it can be both plural and singular, the term can refer to all of your collective datasets or a specific dataset.
We’ve set up ZingChart so that you can style all of your data with a “plot” object (global change) or a specific dataset within its series object (local change). When you want to style the area behind your plotted data (e.g., to change colors, margins), you can use a “plotarea” object.
Want More JavaScript Charting Guidance?
We’ve got you covered. There are several beginner guides our team has developed over the years to help you make the most of your ZingChart evaluation. Feel free to skip to the one that covers the features that interest you the most:
Part 3: Axis Formatting and Dynamic Text