This is part 1 of a 4 part series covering all of the big changes in 1.7.2 - In this article we'll do a brief overview of all of the new tech that can integrate easier than ever with ZingGrid.
Adapter - Supabase
Supabase is an open source Firebase alternative. For our purposes, it can act as a super simple backend almost out of the box.
What are the Use Cases?
- Do more than just read static data in your grids; Create, update, and delete data and have those changes save and sync across all active users.
- Host your ZingGrids staticly and just point the grid to whichever backend suits your needs.
Demo:
In Depth Guide:
Adapter - Dexie Cloud
Dexie Cloud is another backend-as-a-service provider that ZingGrid now interfaces with natively. It is a cloud service built around the Dexie.js library which is a minimalist wrapper for the native IndexedDB.
What are the Use Cases?
- An offline-first service so make changes to your grid with or without service and let the data sync when back online.
- Live synchronization across all users currently viewing the webpage
Demo:
In Depth Guide:
Open Props
Open Props is a lightweight design system implemented through a set of pre-defined CSS variables to help accelerate your design process and maintain visual + code consistency across your app. Fully supported by ZingGrid out of the box.
What are the Use Cases?
- Massively simplifies the number of decisions you need to make when designing your grid
- Have multiple grids that are visually unique but maintain a sense of cohesion
- Reduces the number of "magic values" floating around your codebase
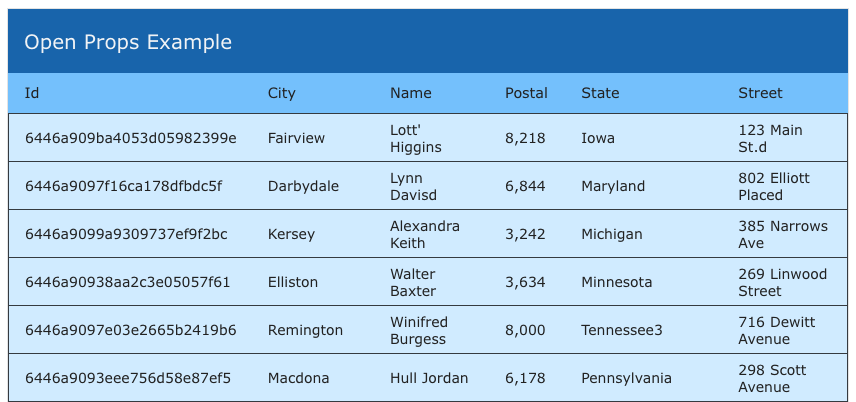
Demo
Since ZingGrid already offers CSS variable styling hooks (to pierce the Shadow DOM) using Open Props is as simple as following the instructions on their site to include them on your web page, then referring to the Open Props docs to find the value you need.
zing-grid {
--zing-grid-background: var(--blue-1);
--zg-caption-background: var(--blue-9);
--zg-caption-color: var(--gray-1);
--zg-head-background: var(--blue-3);
}
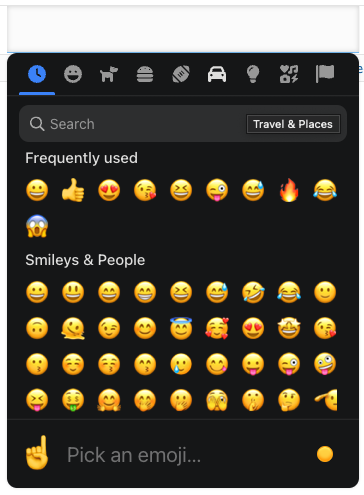
Emoji Picker
Opening a native emoji keyboard on certain devices can be difficult if not impossible. To remedy this we've added a few new hooks to the custom column type to allow for emoji pickers to appear when editing.
We've also created some demos on adding emoji "shortcodes" akin to Slack / Discord if that's what you prefer.
Demo